[노션] 노션으로 이력서 & 포트폴리오 만들기 (+기본 기능 소개)
기본적이고 깔끔한 이력서 & 포트폴리오를 노션으로 만들어 보았다.
노션을 처음 사용할 때는 따라 만들며 기능을 익히는게 가장 쉽고 빠른것 같다.
아래에 기본 양식의 이력서+포트폴리오 만드는 방법과 사용된 기능에 대한 설명을 추가해 두었으니 필요하신 분들에게 도움이 되기를!
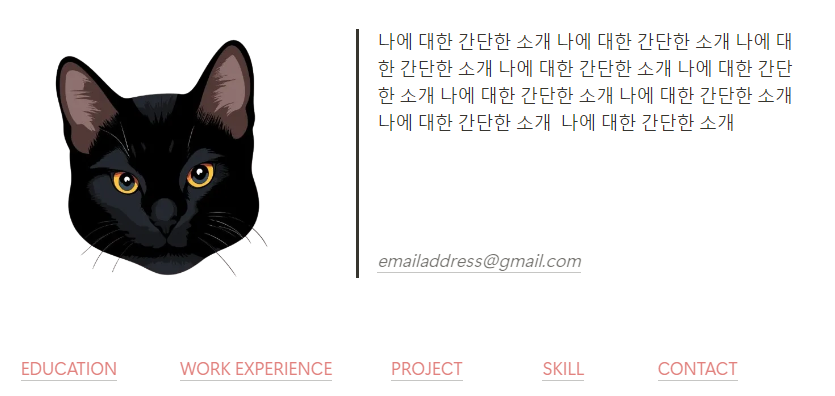
우선 최종적으로 만든 모습은 아래와 같다.

0. 새 페이지 만들기
노션의 좌측 사이드바의 < 개인 페이지 > 옆의 + 사인을 클릭하면 새로운 페이지를 추가해준다.

1. 제목 입력
새로운 페이지가 뜨면 아무것도 없는 빈 페이지인데 희뿌옇게 < 새 페이지 > 라고 되어있는 부분에 본인 이름이나 제목을 넣는다.

새 페이지의 제목을 입력한 후 제목 위쪽을 호버링 (hovering)하면 < 아이콘 추가 > 와 < 커버 추가 > 가 뜨는데, 본인 취향이나 해당 페이지에 어울리는 아이콘과 커버 이미지를 추가하여 꾸밀 수 있다.
< 아이콘 추가 > 의 경우 선택한 아이콘이 좌측 배너의 페이지명 앞에도 반영된다.

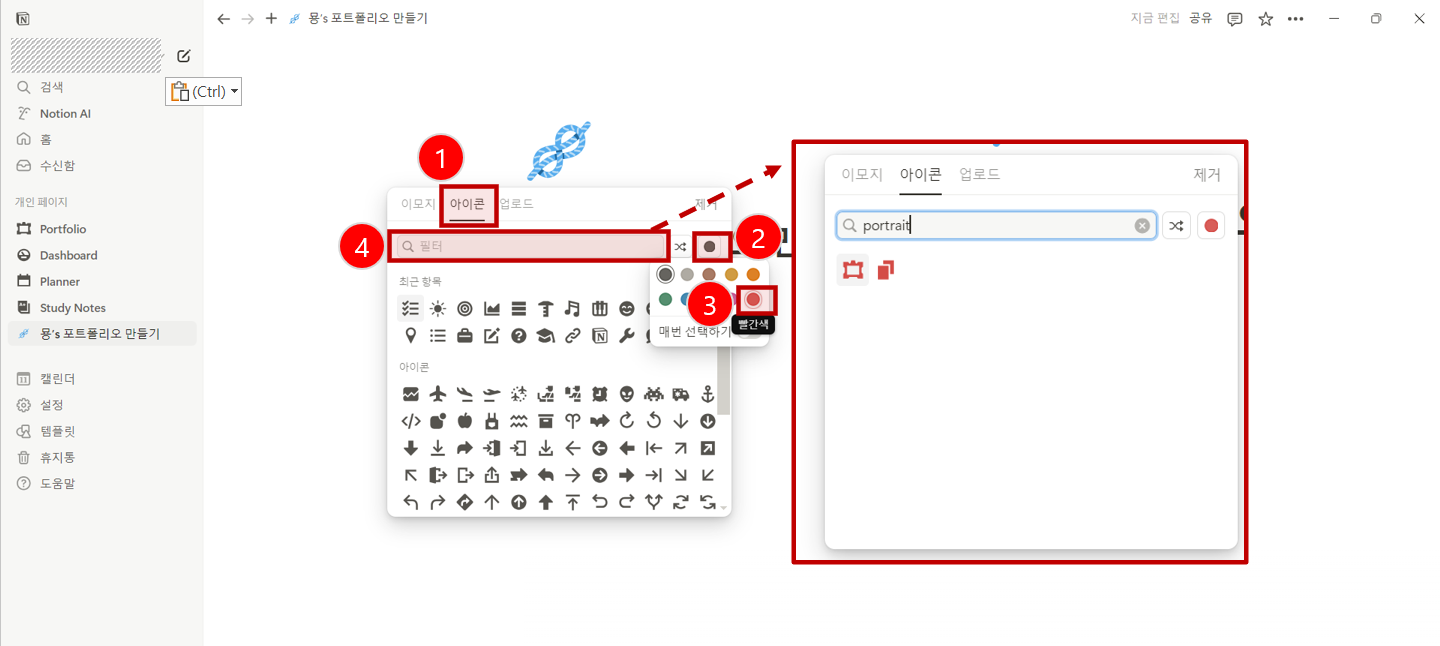
< 아이콘 추가 > 를 클릭하면 "이모지", "아이콘", "업로드" 옵션이 있다.
"업로드"에서는 직접 올리고 싶은 이미지를 넣을 수 있다.
이력서+포트폴리오에 적절해보이는 아이콘을 선택하기 위해:
1. 아이콘 선택 → 2. 동그란 색상을 클릭하고 → 3. 아이콘에 입힐 색상을 선택하고 → 4. 필터에서 원하는 아이콘 키워드를 입력한다.
아이콘 선택이 완료되면 제목 위와 좌측 배너에 선택한 아이콘이 반영된 것이 보인다.

2. 간단한 자기소개 칸
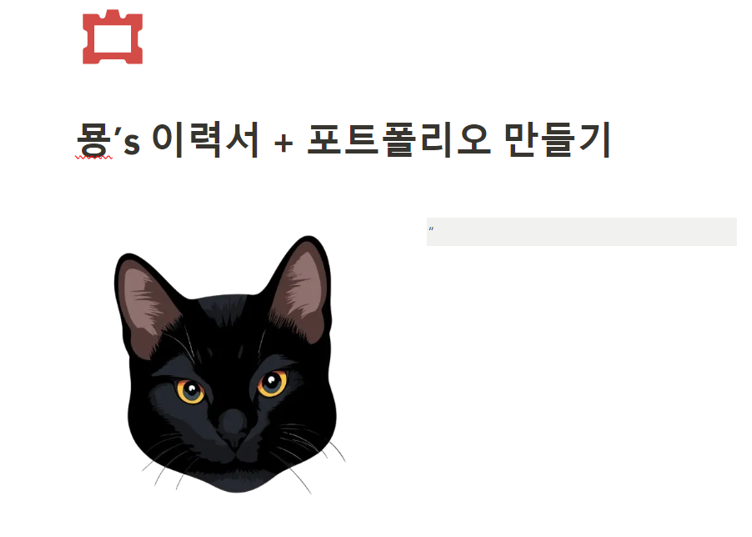
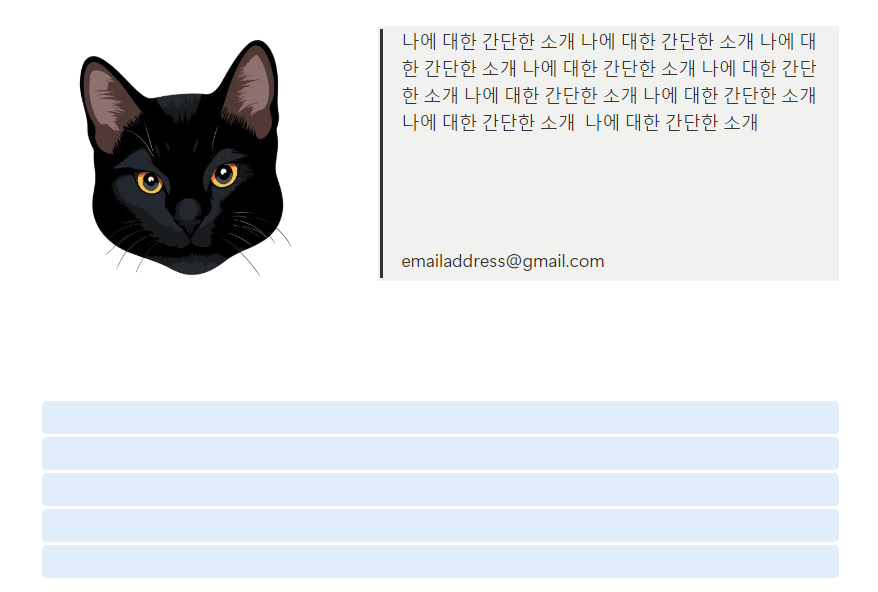
아래의 형태로 사진과 간단한 자기 소개칸을 만들기 위해서는 블록을 2개로 나누어야 한다.

"블록"이란 컨텐츠를 담는 칸이라고 보면 될 것 같다.
제목 아래 빈 스페이스를 클릭하면 아래 이미지와 같이 다음의 문구가 뜬다.
" 글을 작성하거나 AI를 이용하려면 '스페이스' 키를, 명령어를 사용하려면 '/' 키를 누르세요. "
그 문구가 뜬 전체 칸이 "블록"이고, 이 블록은 다양한 유형으로 컨텐츠를 담을 수 있는 그릇이 된다고 할 수 있겠다.

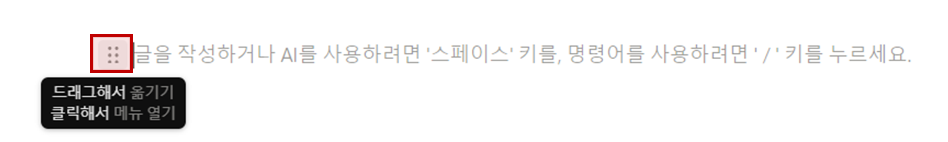
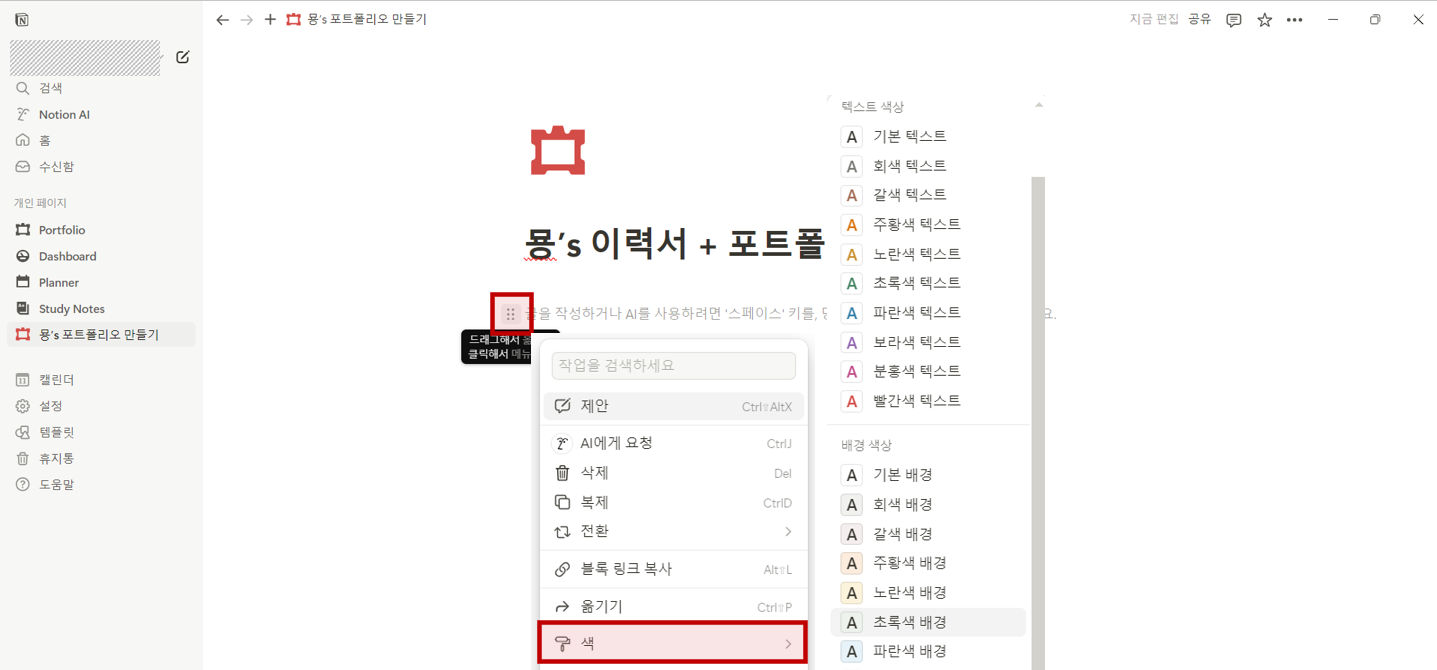
블록 앞쪽에 커서를 가져가면 아래 이미지에서와 같이 빨강 박스로 표기해둔 아이콘이 뜬다.
이걸 클릭하면 아래처럼 해당 블록에 적용할 수 있는 여러 기능이 뜬다.
단축키: ctrl+/ 혹은 /

현재 블록에 색상이 없어서 어디에 어떤 블록이 있는지 알기가 어려우니 색상을 입힌 후 작업을하겠다.
아래처럼 기능 중 "색"을 클릭하고 "배경 색상"에서 원하는 색을 선택하면 해당 블록의 색이 변한다.

배경 색상으로 회색을 선택하여 아래처럼 빈 블록에 회색이 입혀졌다.
블록을 선택한 상태에서 esc 버튼을 누르면 해당 블록이 "잡힌" 상태가 된다.
여기서 ctrl+D 를 누르면 블록이 복제된다.


블록 2개를 모두 esc 클릭하면 (혹은 마우스로 블록 두개의 영역을 감싸면) 아래처럼 블록이 잡힌다.
이 상태에서 ctrl+/ 를 누르고 "열" 이라고 입력하면 잡힌 블록의 개수만큼 열이 생성된다.



블록이 좌, 우로 나뉘어진 상태에서 좌측에는 본인의 사진/이미지를 넣어준다.
이미지 넣는 방법은 준비된 이미지를 드래그해서 원하는 블록에 넣으면 된다.

우측은 큰따옴표 ( " ) 를 입력한 후 스페이스바를 치면 "인용블록"으로 변한다.
인용블록은 아래 이미지에서 처럼 블록의 좌측 칸에 검정 선이 쳐진다.
여기에는 본인에 대한 간단한 소개를 넣어주면 된다.
소개 아래에는 이메일 주소를 적어주는 것도 좋을 듯하다.

이메일 주소를 클릭하면 바로 이메일 작성을 할 수 있도록 하이퍼링크를 걸고 싶다면 아래 스텝을 따르면 된다.
이메일 주소 텍스트를 끌어 잡으면 그 위에 텍스트 관련 작업 옵션이 뜬다.
그 중 링크 아이콘 (1번 빨강 박스)를 클릭하면 2번째 빨강 박스가 뜬다.
2번째 빨강 박스를 클릭하면 이메일 주소 클릭시 outlook으로 연결되어 바로 이메일을 쓸 수 있는 탭이 뜨게된다.

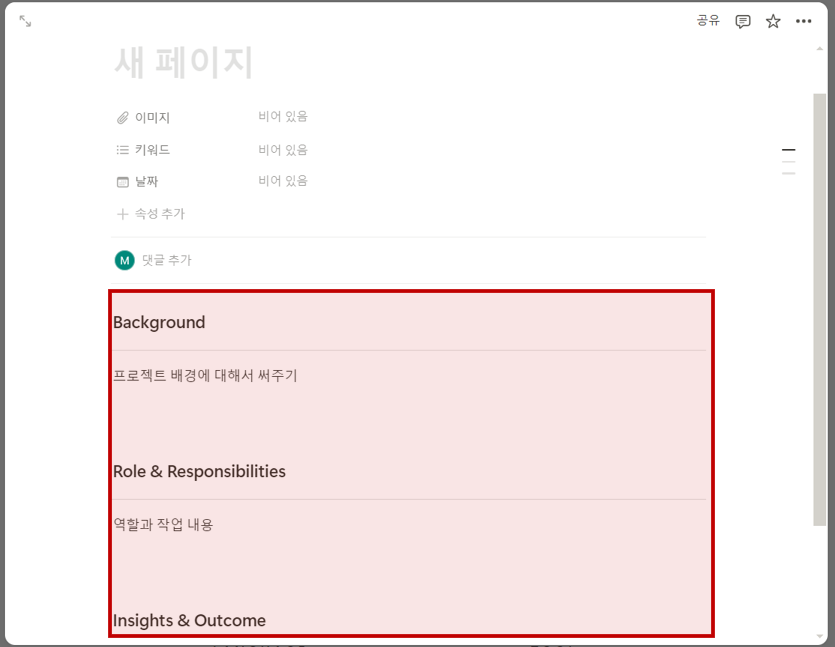
3. 이력서 섹션 이동 블록
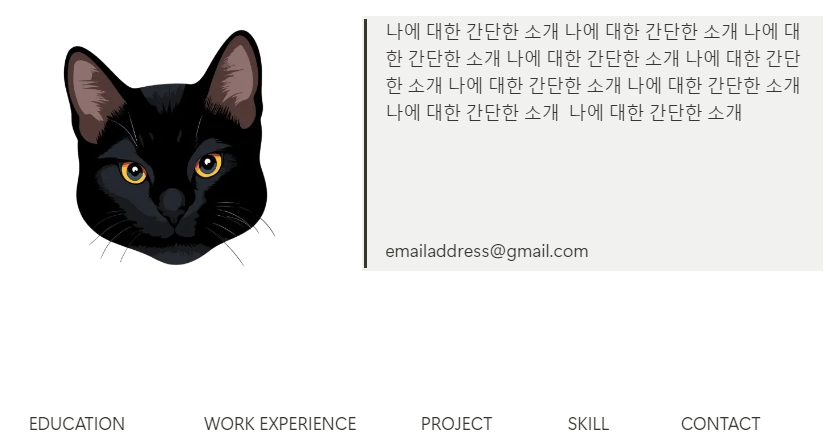
아래 이미지처럼 이력서를 볼 때 원하는 섹션으로 바로 이동할 수 있도록 섹션 이동 블록을 만들어주었다.

섹션 이동 블록을 만들기 위해:
5개의 빈 블록을 블록 잡고 → ctrl+/ 누르고 → "열" 입력해서 5개의 열로 만든다



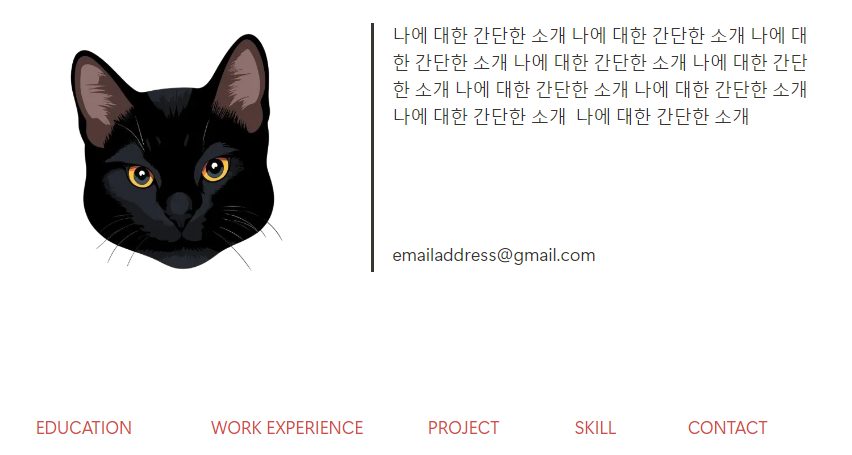
5개 블록 열을 만든 후 각 블록에 섹션 이름을 입력하고 텍스트 색상을 원하는 색으로 바꿔준다.
5개 블록의 텍스트 색상 한 번에 바꾸는 방법은:
5개 블록 모두 잡은 상태에서 → ctrl+/ → 원하는 색상 입력
블록 색상 변경 후 인용블록의 자기소개 섹션의 배경 색도 기본으로 변경해주었다



4. 섹션 내용 입력
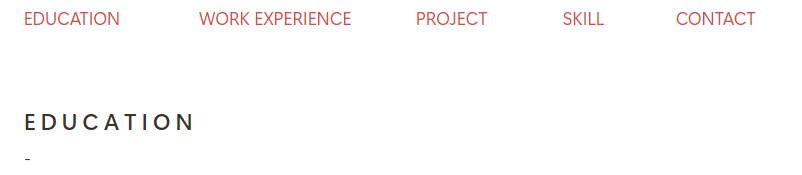
이력서의 첫 번째 섹션에 해당되는 EDUCATION 을 빈칸에 작성한다.
EDUCATION 각 알파벳 사이에는 스페이스를 하나씩 넣어주었다.
그리고 섹션의 제목에 해당되는 텍스트이니 글씨 크기를 키워주기 위해:
ctrl+a 로 텍스트 전체 선택하여 → ctrl+shift+3 을 클릭한다.
** ctrl+shift+숫자 : 숫자를 1~3 까지 넣을 수 있고, 순서대로 제목 1, 제목 2, 제목 3에 해당되는 글씨 크기다

EDUCATION 제목명 아래에 " - " 대쉬를 3개 넣어주면 제목명 아래에 줄을 길게 넣을 수 있다.


EDUCATION 에 해당되는 내용을 넣어주고,
WORK EXPERIENCE 섹션도 EDUCATION 섹션처럼 만들어 내용을 기입한다.

5. PROJECT 섹션의 프로젝트 데이터베이스 만들기
Project 섹션은 노션의 "데이터베이스" 기능과 새 페이지 삽입 기능을 사용하여 참여했던 프로젝트에 대한 세부 내용으로 정리할 수 있다.
PROJECT 섹션도 EDUCATION, WORK EXPERIENCE 처럼 타이틀을 만들어주고 빈 블록에 데이터베이스를 만들어준다.
빈 블록 클릭 → "/ 데이터" 입력 → 자동완성에서 제시된 "데이터베이스 - 인라인" 클릭
** 여러개의 블록을 잡고 작업할 때는 ctrl+/ 를, 한개의 블록에 작업할 때는 그냥 / 를 입력하는 것 같다

데이터베이스가 생성되면 표 형태로 제시되는데,
1. 데이터베이스 이름을 입력한 후 → 2. 더보기 아이콘 클릭 → "데이터베이스 제목 숨기기" 를 클릭해서 숨김처리해주면 더 깔끔해진다.

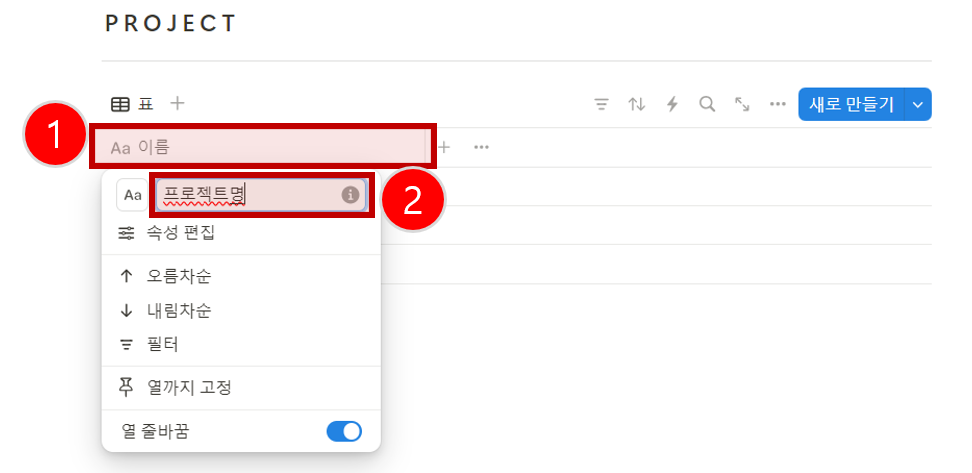
표의 "Aa 이름" 칸을 클릭하면 편집툴 박스가 뜨는데, "이름" 칸에 "프로젝트명"이라고 써준다.

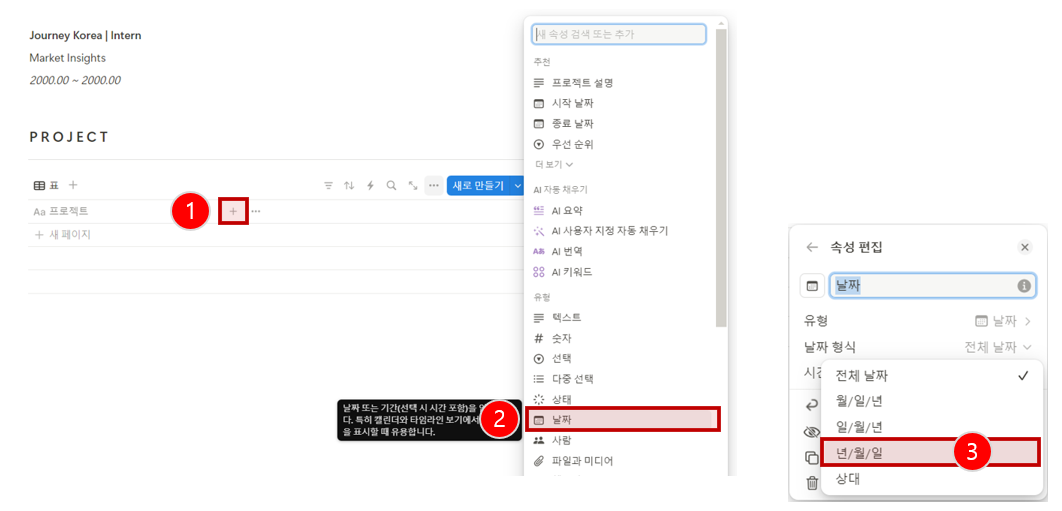
프로젝트명 옆에 + 사인을 클릭하여 새로운 열을 추가해주고, 새로운 열 유형을 "날짜"를 클릭해준다.
"날짜" 클릭한 후 "날짜 형식"을 클릭하여 제시하고 싶은 날짜 형식을 선택하면 해당 형식으로 보여진다.

날짜 다음으로 "키워드" 열을 추가해준다.
+ 사인 선택 → "다중 선택" 을 클릭해주고, 해당 열의 이름을 "키워드"로 변경해준다.
"다중 선택" 유형은 해쉬 태그 달아주듯 사용할 수 있다.
e.g. # 자동차 # KPI # 고객경험

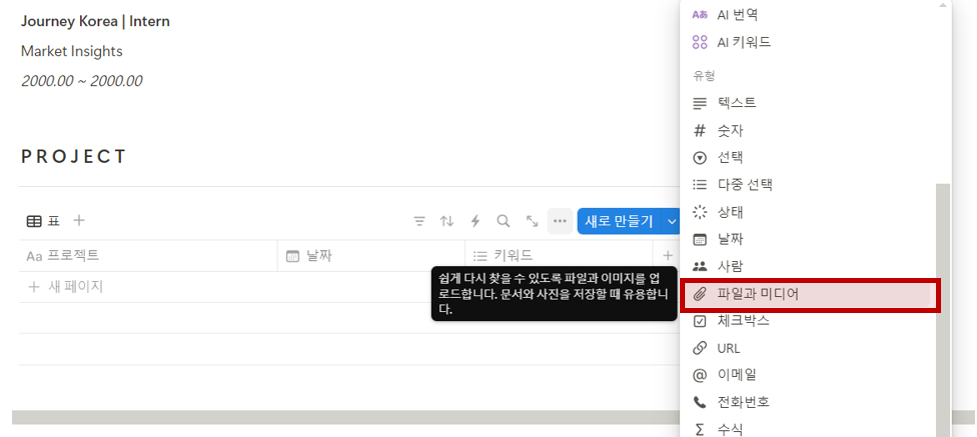
마지막으로 프로젝트 관련 대표 이미지를 넣어줄 열을 만들거다.
+ 사인 → "파일과 미디어" 를 선택하고 열 이름을 "이미지"로 변경한다.
원하는 이미지를 이미지 열에 드래그해서 넣을 수 있다.

프로젝트명, 날짜, 키워드, 이미지 외 추가적인 정보를 더 넣고 싶다면 (예: 프로젝트 요약 설명) 열 추가하고 컨텐츠 유형을 선택해주면 된다.
필요한 열이 모두 만들어졌으면 각 열에 맞는 정보를 입력해준다.
프로젝트 날짜에서 시작과 종료 시점을 모두 넣고 싶다면 아래와 같이 "종료일"을 on 상태로 바꿔주면 된다.


이대로 표 형태로만 두기에는 예뻐 보이지 않으니 레이아웃을 변경하여 선호하는 유형으로 바꿀 수 있다.
1. "더보기" 아이콘 클릭 → 2. "레이아웃" 선택 3. "갤러리" 선택 → 4. "카드 미리보기" 선택 → 5. "이미지" 선택

이렇게 설정을 하면 프로젝트 관련 이미지와 프로젝트명이 카드처럼 뜬다.
프로젝트 기간, 키워드 등 정리한 다른 정보를 함께 제시하고 싶다면:
1. "더보기" 아이콘 클릭 → 2. "속성" 선택 → 3. "갤러리에서 숨기기" 아래에 있는 원하는 속성의 '눈' 표기를 클릭해줌

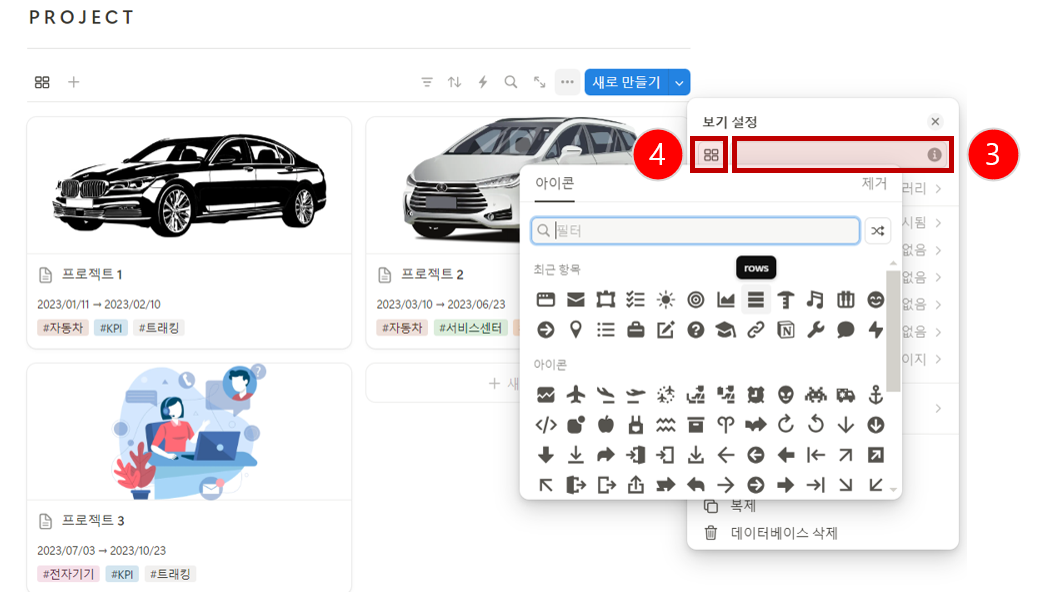
PROJECT 제목과 프로젝트 보기 사이의 "갤러리" 아이콘과 이름을 바꾸고 싶다면:
1. "갤러리" 클릭 → 2. "이름 바꾸기" 선택 → 3. "보기 이름" 칸에 원하는 이름 입력 (텍스트 없도록 하고 싶다면 스페이스 바 넣어주면 됨) → 4. "보기 이름" 앞의 아이콘 클릭하여 원하는 아이콘 선택


각 프로젝트의 상세 내용을 추가하고 싶다면 프로젝트 카드를 클릭했을 때 세부 내용이 팝업처럼 뜨도록 할 수도 있다.
"새로 만들기" 아이콘의 하향 화살표를 클릭하고 "새 템플릿"을 클릭한다.
팝업으로 새 페이지가 생성되는데, 아래 2번째 이미지의 빨강 표기가 된 부분에 프로젝트 상세 내용에 넣을 제목들을 넣어주고 페이지 밖을 클릭하면 나가진다.
! 프로젝트 상세 페이지 템플릿을 만들기 위함이니 프로젝트 상세 내용은 아직 적지 말기를!


갤러리에서 원하는 프로젝트를 클릭하면 아래처럼 해당 프로젝트에 대한 페이지가 뜨는데, 컨텐츠 칸의 "새 페이지"를 클릭하면 위에서 만든 상세 내용 템플릿이 로딩된다 ("새 페이지"라는 이름이 헷갈린다면 이전에 템플릿 작성 단계에서 페이지 명을 입력해주면 된다).


6. SKILL 섹션 Lv 표기 및 HOBBY 콜아웃 형식
SKILL 섹션도 위에서 해온 것처럼 제목과 제목선 입력, 하위 항목 만들기까지는 동일한 스텝이다
Korean, Python 등 레벨 바는 윈도우키+: 를 누른 후 뜬 이모티콘 창에서 원하는 아이콘을 선택해 만들 수 있다.

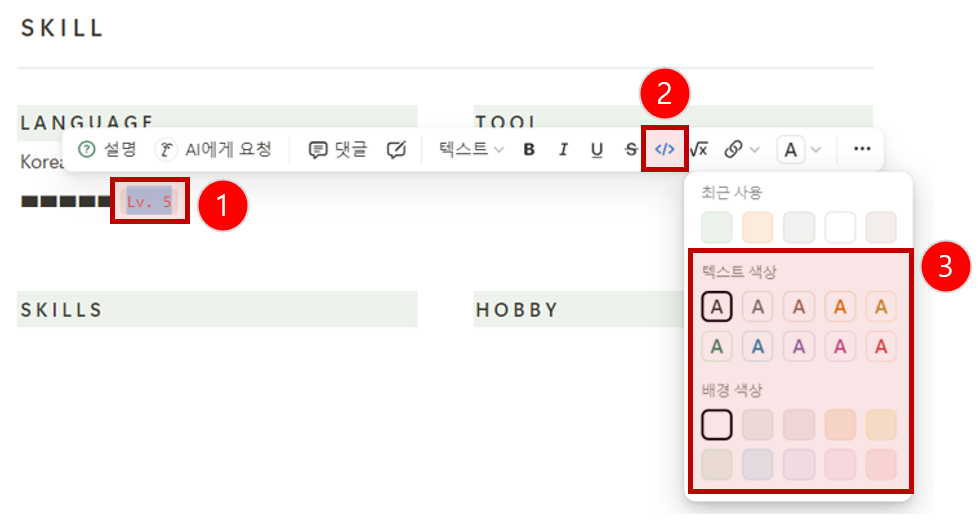
Lv.5 와 같은 레벨 표기는:
1. Lv.5 텍스트를 입력해준 해당되는 텍스트를 드래그해 잡아주고 → 2. "코드" 표시를 선택하고 → 3. 원하는 색상을 선택해주면 된다.

HOBBY 아래에 넣은 취미 항목들은 "콜아웃" 유형으로 만들어졌다.
빈칸에 슬래쉬 ( / )를 입력하고 "콜아웃"이라고 쓰면 아래처럼 콜아웃 레이아웃이 뜬다.
강조하거나 레이아웃을 다르게 가져가고 싶을 때 쓰기 좋다.

콜아웃 레이아웃이 나오면 텍스트를 입력하고 아이콘을 내용에 맞게 변경해주면 된다.

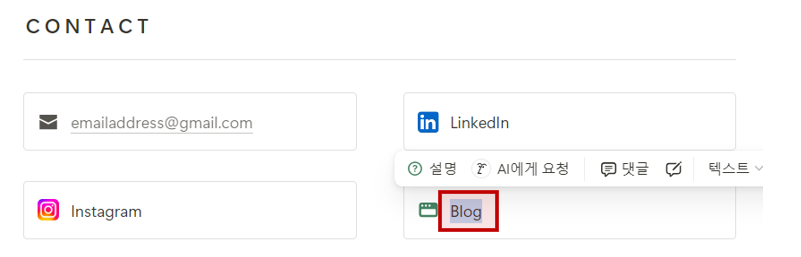
CONTACT 섹션도 콜아웃 레이아웃을 사용하여 형태를 잡고 이메일 주소, LinkedIn, 블로그 등의 정보를 넣어주면 된다.
블로그 등을 클릭했을 때 관련 페이지로 이동하는 하이퍼링크를 만들고 싶다면:
1. Blog 텍스트를 전체 선택하고 → 2. 내 Blog 주소를 복사해서 → 3. 전체 선택되어 있는 Blog 텍스트에 ctrl+v 를 해준다.
링크 삽입이 완료되면 텍스트가 회색에 밑줄로 변한다.



7. 이력서 상단 섹션 이동 블록에 섹션 하이퍼링크 삽입
마지막으로, 앞서 만들었던 섹션 이동 블록을 (하기 이미지의 빨간색으로 된 EDUCATION, WORK EXPERIENCE 등) 클릭하면 해당 섹션으로 이동하는 하이퍼링크를 심어준다.
1. 섹션 블록 앞 편집툴 아이콘을 클릭하고 → 2. "블록 링크 복사"를 클릭한 뒤 → 해당 섹션 블록이 텍스트에 ctrl+v
하이퍼링크가 삽입되면 밑줄이 그어진다 (색상은 빨강으로 지정했기 때문에 기존 빨강에서 살짝 연해지는 정도로만 변한다)